
How I Organize Blog Post Image Files
If you don’t organize your blog post image files correctly, managing them can become tedious and time consuming. When I began blogging, I had the foresight to name my image files in a manner that enables me to know to which post they belong. With a bit of fine tuning over time, following is the format I currently use to name my image files:
YYYY-###-##_post-title_image–title_###x###.ext
where:
- YYYY-### is the calendar year and blog post number
- -## is the post image number
- ###x### is the image resolution (e.g. 640×460)
- ext is the image file format; jpg or png (usually jpg)
All of my post header image files (image at the top of a post) get a post image number of 00 and an image title of post-header:
2022-12-00_how–i–organize–blog–post–images_post–header_1024x768.jpg
Before publishing a post, I number the images incrementally in the order that they appear in the post. Once I publish a post, I just continue to incrementally number additional images for a post without regard to where they appear in the post. Going back and re-numbering all of the images after publishing a post would be too time consuming and tedious and not worth the effort in my opinion.
Properly naming blog post images is only part of my image file organization methodology though.
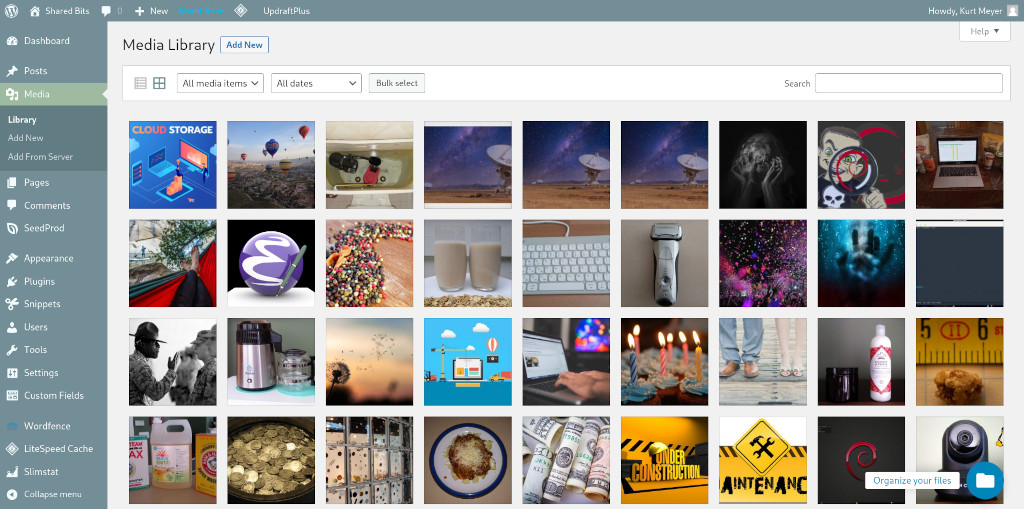
When I first began blogging under WordPress, I thought all image files had to be added using the upload functionality under the WordPress Media Libary under the WP Admin area.

While it was fairly easy to locate specific image files because I named them with the post number and post title, it began to become a bit tedious to scroll through all of them to locate specific files as the number of image files grew.
I then learned how to change the default media upload location, pointing my uploads to a folder named using the calendar year of my posts. However, at the end of the year I would forget about what I had done and I would upload post image files for a new year of posts in the former calendar year folder.
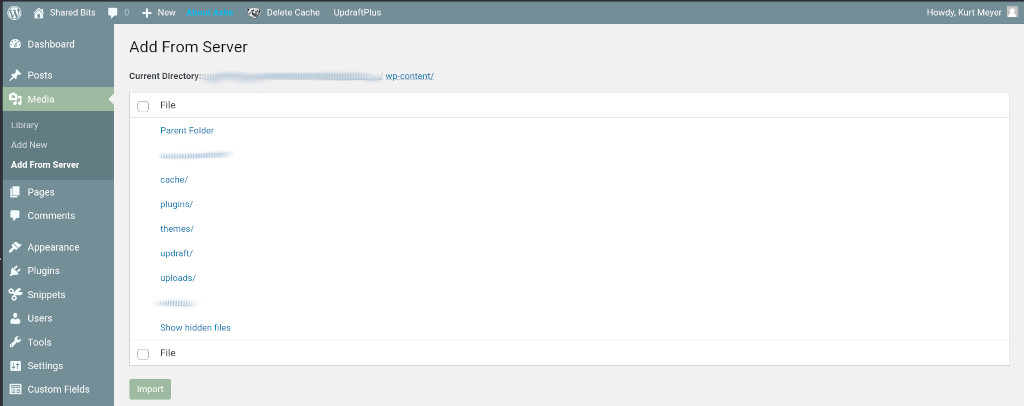
I later learned that I could use image links for images within a post. I also later learned that I could use the Add from Server plugin to upload post header image files from a specific folder on the server, allowing me to more easily organize my post header image files.

Note: Disregard the warning (as of the date of this post) on the WordPress site about the plugin not being tested with the latest major releases of WordPress. I’ve used the plugin without issue under WordPress v6.1.
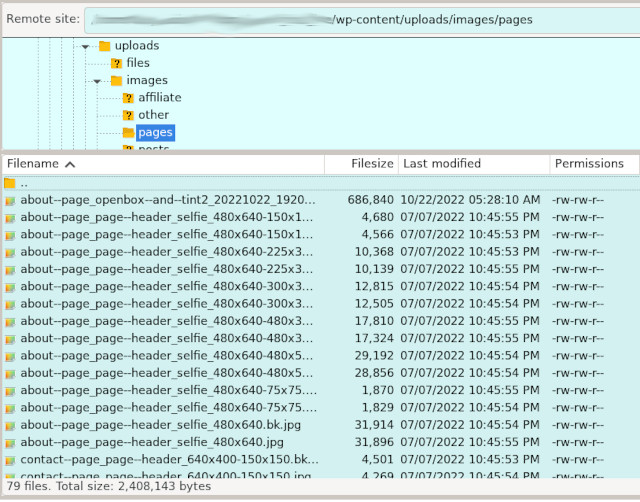
I then began organizing all of my image files under specific folders. The image files I use for my pages are stored under:
…/wp-content/uploads/pages

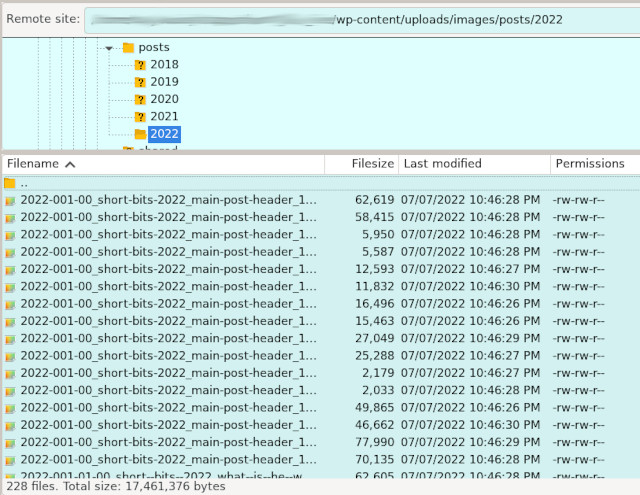
The image files I use for my posts are stored under:
…/wp-content/uploads/posts/YYYY
where YYYY is the calendar year of the published post.

Note that you will have to create the pages and posts/YYYY folders yourself should you decide to use this file management technique. You can use the file manager provided under cPanel, if provided by your hosting provider, or you can use a secure version of FTP called SFTP (SSH FTP) under Filezilla or similar software, to create the folders. The uploads folder is created by default during a WordPress installation.
I spent quite a bit of time honing my current image file organization techniques. I hope the information I’ve provided in this post helps you to better organize and manage your blog post image files.
Post header image courtesy of PublicDomainPictures on Pixabay.
2022-012